BankWest — AIR
Streamlining the AIR Process in the Broker Portal
In this UX case study, we explore the process of streamlining the Additional Information Request (AIR) workflow within the Broker Portal. The project aimed to address the challenges brokers faced when submitting documents and responding to validation requests, which often led to confusion, delays and inefficiencies.
Project Overview
The goal of this project was to enhance the Additional Information Request (AIR) process within the Broker Portal, focusing on improving the user experience for brokers when submitting documents and addressing validation requests. The existing process presented challenges in efficiently managing and tracking submissions, leading to confusion and delays. By conducting thorough user research, designing intuitive interfaces, and validating solutions through usability testing, we aimed to streamline the AIR process and improve overall workflow.
User Research and Analysis
To gain a comprehensive understanding of the AIR process within the Broker Portal, we conducted a thorough user research and analysis phase. This phase consisted of three key components: user interviews, a heuristic review, and the definition of problem statements.
User Interviews
We began by conducting in-depth interviews with brokers and validation team members to gather insights into their experiences and identify pain points in the current system. The interviews revealed several critical findings:
Brokers frequently struggled to understand the specific requirements for each document request, leading to incomplete or incorrect submissions. This highlighted the need for clearer guidelines and examples to streamline the submission process.
The absence of a clear status indicator made it difficult for brokers to prioritize their actions and manage their workload effectively. Improving status visibility became a crucial goal to enhance brokers' productivity and satisfaction.
Requesting exceptions or clarifications proved to be unintuitive and cumbersome, resulting in confusion and delays. Streamlining this process within the Broker Portal itself emerged as a key objective to improve efficiency.
Heuristic Review
To complement the user interviews, we conducted a heuristic review of the AIR process based on established usability principles and best practices. The review identified several issues:
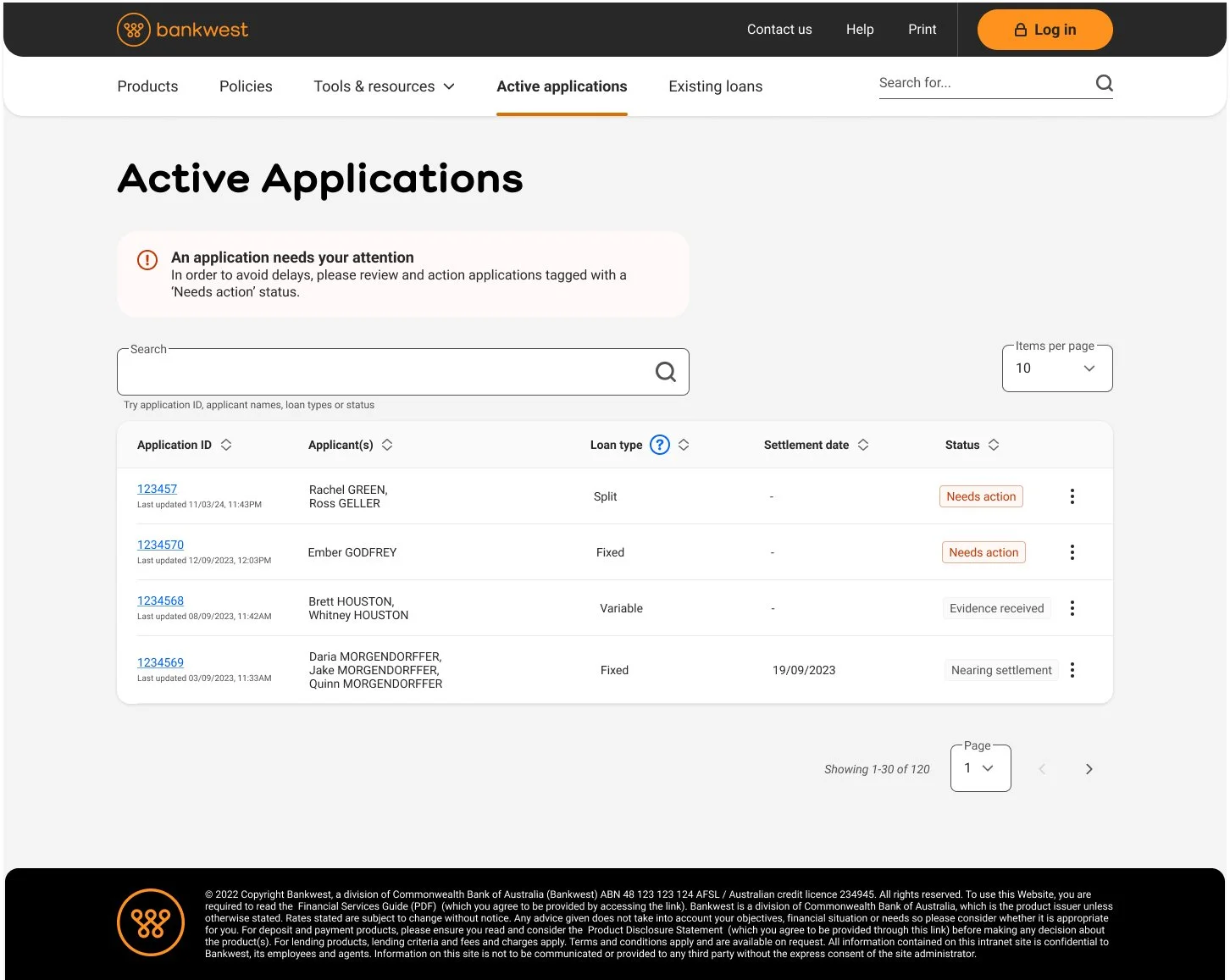
Visibility of system status. The application status in the active application list failed to reflect updates to document requests, hindering brokers' awareness of required actions. Addressing this issue would ensure brokers stay informed and take prompt action when necessary.
Match between system and the real world. The terminology used in the AIR process did not always align with brokers' understanding, leading to confusion and ineffective interaction. Employing intuitive language became a priority to facilitate seamless communication between the system and its users.
User control and freedom. The "verifying" status limited brokers' ability to upload additional documents for multi-reason AIR requests, restricting their control and flexibility. Providing greater autonomy to brokers in managing their document submissions was identified as a crucial improvement area.
Problem Statements
Based on the insights gathered from user interviews and the heuristic review, we formulated problem statements to guide our design solutions:
Brokers need clear indications of updates to document requests within the active application list to ensure timely submission and maintain awareness of their application's status.
The AIR process should employ intuitive terminology that aligns with brokers' understanding to facilitate effective interaction and minimize confusion.
Brokers require greater flexibility and control when uploading documents for multi-reason AIR requests, allowing for incremental submission without being blocked by the "verifying" status.
These problem statements served as the foundation for the subsequent phases of the case study, where we focused on developing targeted design solutions to address the identified pain points and usability issues. By prioritizing the needs and experiences of brokers and validation team members, we aimed to create a more efficient, user-friendly, and intuitive AIR process within the Broker Portal.
Wireframes and Prototypes
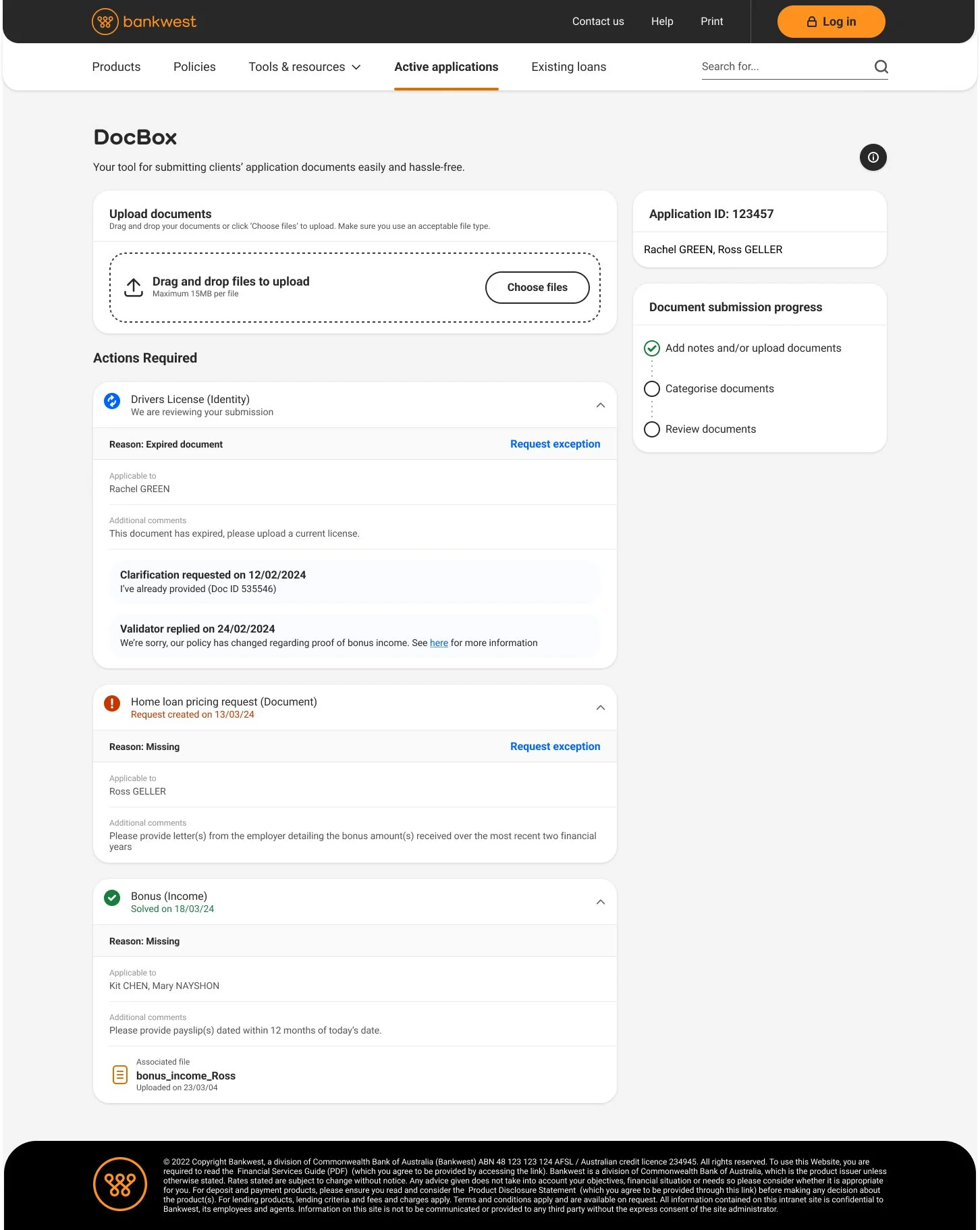
To bring the design solutions to life, we created wireframes and interactive prototypes using Figma. The wireframes focused on key screens such as the Active Applications List, Document Upload interface, and the enhanced AIR component. The prototypes allowed us to test user flows, gather feedback, and iterate on the designs based on user input.
Usability Testing
We conducted usability testing sessions with a group of brokers to validate the effectiveness of the redesigned AIR process. Participants were asked to complete a series of tasks, including identifying applications with AIRs, uploading documents, requesting exemptions, and tracking the status of their submissions. The testing revealed that the new design significantly improved usability, clarity, and efficiency, with users expressing satisfaction with the streamlined experience.
Design Solution
Based on the research findings, we implemented the following UX enhancements:
Color-coded status indicators
Based on the insights gathered from user interviews, it became apparent that brokers and support team members had different mental models regarding the AIR process, which influenced the design decisions around the color-coded status indicators.
Support team
Support team members, who share the responsibility of uploading and managing files with other colleagues, heavily rely on the status indicators to track the progress and ownership of each document. For them, the task is considered complete when the file is uploaded, and they associate this milestone with the green status.
Brokers
In contrast, brokers have a different perspective. They prioritize having an overview of the entire process and are less concerned with the granular details of file uploads and verification. Brokers want to know the Service Level Agreement (SLA) for the completion of the AIR process and understand that the green status signifies that the file has been verified by the validator, not just uploaded.
Mental Models
To accommodate these differing mental models, the design solution introduced color-coded status indicators that cater to the needs of both user groups. The red status indicates urgent action required, prompting the support team to prioritize their document submissions. The blue status signifies pending action, allowing the support team to easily identify items that require their attention or input from other colleagues.
Importantly, the green status represents the successful verification of the uploaded files by the validator, aligning with the brokers' understanding of task completion. This distinction helps brokers quickly assess the overall progress of the AIR process without getting bogged down in the details of individual file uploads.
By considering the different mental models of brokers and support team members, and designing a solution that provides brokers with a high-level overview while accommodating the support team's need for detailed tracking, the streamlined AIR process enhances clarity, efficiency, and user satisfaction for all involved parties.
Clear and concise action descriptions
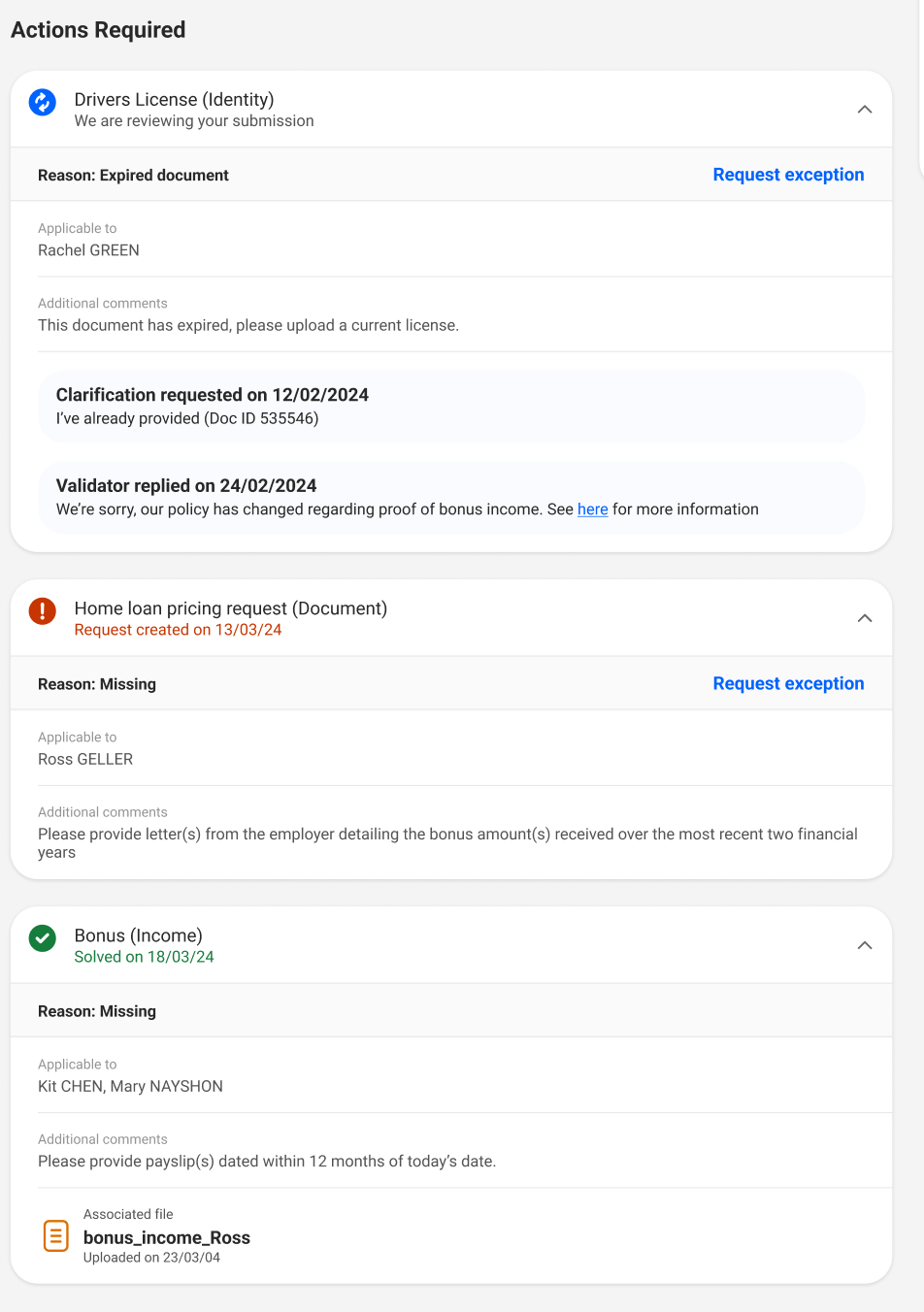
We rewrote the action item descriptions to clearly state the required document and the broker responsible for providing it. This reduces confusion and ensures brokers understand their responsibilities.
Exception request and clarification
We added a prominent "Request exception" button for each action item, allowing brokers to easily seek clarification or request an alternative solution. The validator's response is displayed directly below the item, ensuring transparency and clear communication.
Attached files section
We incorporated an "Attached files" section to display any relevant documents uploaded by the broker or validation team. This provides a centralized location for all supporting materials related to an action item.
Results and Impact
The implementation of the redesigned AIR process within the Broker Portal yielded significant improvements in key metrics and user satisfaction:
-30%
Time spent on document submission and validation
+40%
User satisfaction scores
Conclusion
By employing a user-centered design approach, we successfully streamlined the AIR process within the Broker Portal, addressing key pain points and enhancing the overall user experience. The combination of thorough user research, intuitive interface design, and iterative testing allowed us to create a solution that met the needs of both brokers and validators. This case study demonstrates the value of UX design in tackling complex workflows and delivering measurable results.
NEXT PROJECT