MyPass Global. Simplifying Personnel Verification with User-Centered Design
This case study examines the development of the MyPass app, a product of MyPass Global, which offers a secure and streamlined platform for managing certifications and access privileges in high-risk industries like mining. The app focuses on empowering workers to efficiently manage their compliance certificates and verified digital identity passes, while also providing tools for company administration. The case study primarily focuses on the Worker App, showcasing a user-centered design approach that incorporates various research and testing methodologies.
Discovery Phase: Identifying Pain Points and Understanding the Landscape
The project began with a heuristic review of the existing MyPass app and portal to evaluate usability and user interface design. This review highlighted areas for improvement, including:
• Inconsistent Design Elements: Inconsistencies in button styles, fonts, and spacing across screens created a lack of visual coherence.
• Complex Navigation: Non-intuitive navigation structures made it challenging for users to locate features or certificates.
• Certificate Expiry Alerts: Inadequate and untimely notifications for expiring certificates posed potential compliance risks.
Following the heuristic review, a stakeholder workshop was conducted to gather insights into the vision, goals, and requirements for MyPass. This workshop ensured alignment among product managers, developers, and designers, establishing a shared understanding of the project. A comprehensive landscape review was also undertaken to analyze the market, competitors, and trends in digital identity verification and access management, identifying opportunities for differentiation and innovation.
“A comprehensive landscape review was undertaken to gain an understanding of the existing market, competitors, and trends associated with digital identity verification and access management. This thorough review facilitated the identification of opportunities for differentiation and innovation”
Customer interviews with workers, managers, and administrators provided a deeper understanding of their needs, pain points, and expectations. The research emphasized the need for a streamlined solution for managing numerous certificates prone to expiration in high-risk industries. Based on these interviews, a persona profile representing the primary user group and customer journey maps illustrating typical MyPass usage were created.
To explore user needs, pain points, and expectations , a series of interviews were conducted with workers, managers, and administrators. These interviews yielded valuable insights into access management processes, challenges, and desired features. The research underscored the urgent need for a streamlined solution in high-risk industries that regularly handle numerous certificates prone to expiration
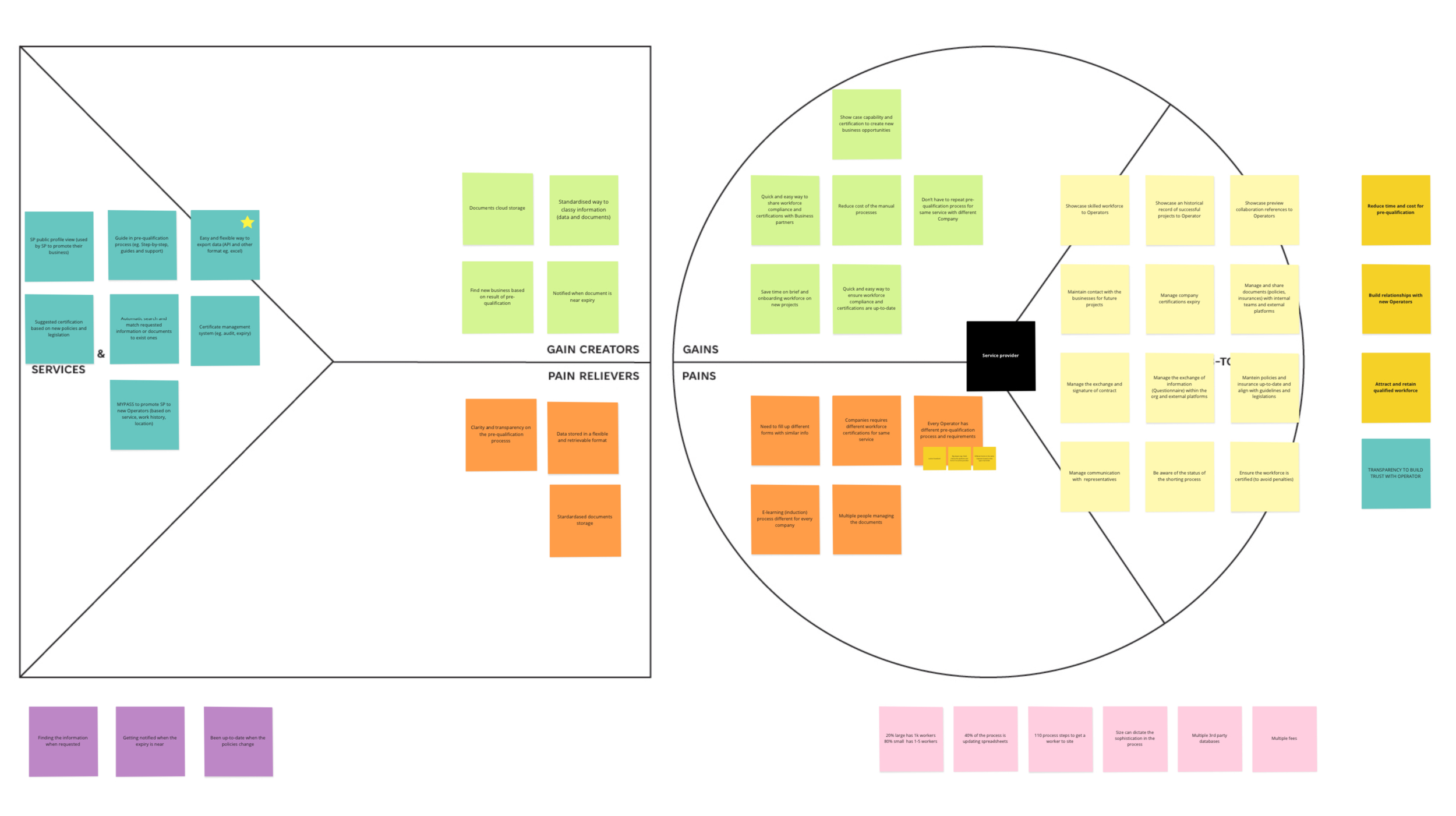
Value Proposition Canvas: Aligning User Needs with Product Features
The Value Proposition Canvas connected the customer’s “job-to-be-done,” the actions required to achieve specific outcomes, and the associated pain points and gains with actual product features. For example, concerns about personal data and uploaded certificates were addressed by incorporating features like permanent certificate deletion, user control over certificate visibility, and the option to download digital copies of uploaded certificates.
“The Value Proposition Canvas serves as a crucial tool for aligning the customer’s job-to-be-done, the actions required to achieve specific outcomes, and the associated pain points and gains with the actual product features. This canvas effectively connects pain points and gains to potential solutions, enabling the generation of ideas for concrete product features or services that address these needs.”
Prioritization and Information Architecture: Data-Driven Decisions and Polyhierarchy
A MaxDiff survey was conducted to prioritize features and functionalities, presenting participants with various feature combinations and allowing them to select the most and least important. This survey highlighted the importance of aligning stakeholder priorities with user preferences, ensuring that implemented features addressed key user needs.
Wireframes played a crucial role in visualizing My Pass's interface, with a focus on key screens like the user dashboard, certificate management, and personal profile. Special emphasis was placed on enhancing the dashboard, which houses the Notification Centre. This feature is vital for addressing certificate expiry alerts.
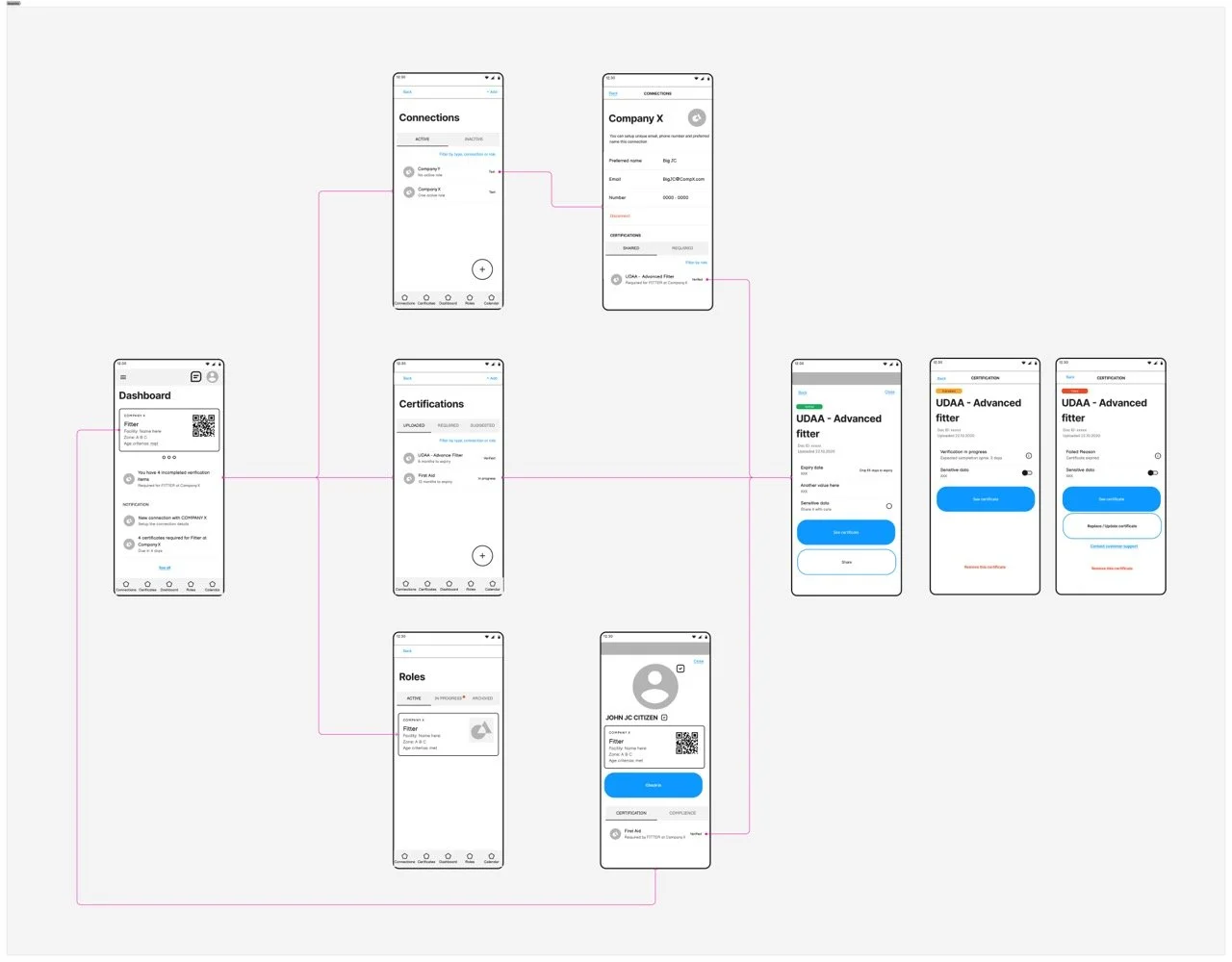
The information architecture of MyPass employed a polyhierarchy approach, allowing a single item to belong to multiple information architecture categories to accommodate users with diverse mental models. Consistent filtering functions enabled users to sort items based on exceptions and verification status. Users could access their certifications through various navigation paths:
• Certificates Section: Provides a complete list of all certificates.
• Roles Screen: Offers a role-centric view of certifications.
• Connections Screen: Displays certificates associated with each role within a specific company connection.
These multiple access points, along with consistent search and filtering functions, ensured efficient certificate location tailored to individual user needs.
“The IA uses a polyhierarchy approach, meaning a single item (like a certificate) can belong to multiple categories. This design choice acknowledges that users may think about and organize their information in different ways. For example, a user might want to find a certificate by its type, by the role it’s associated with, or by the company they used it for. This flexibility ensures that the system can accommodate various user workflows and mental models”
Wireframing, Prototyping, and Testing: Refining the User Experience
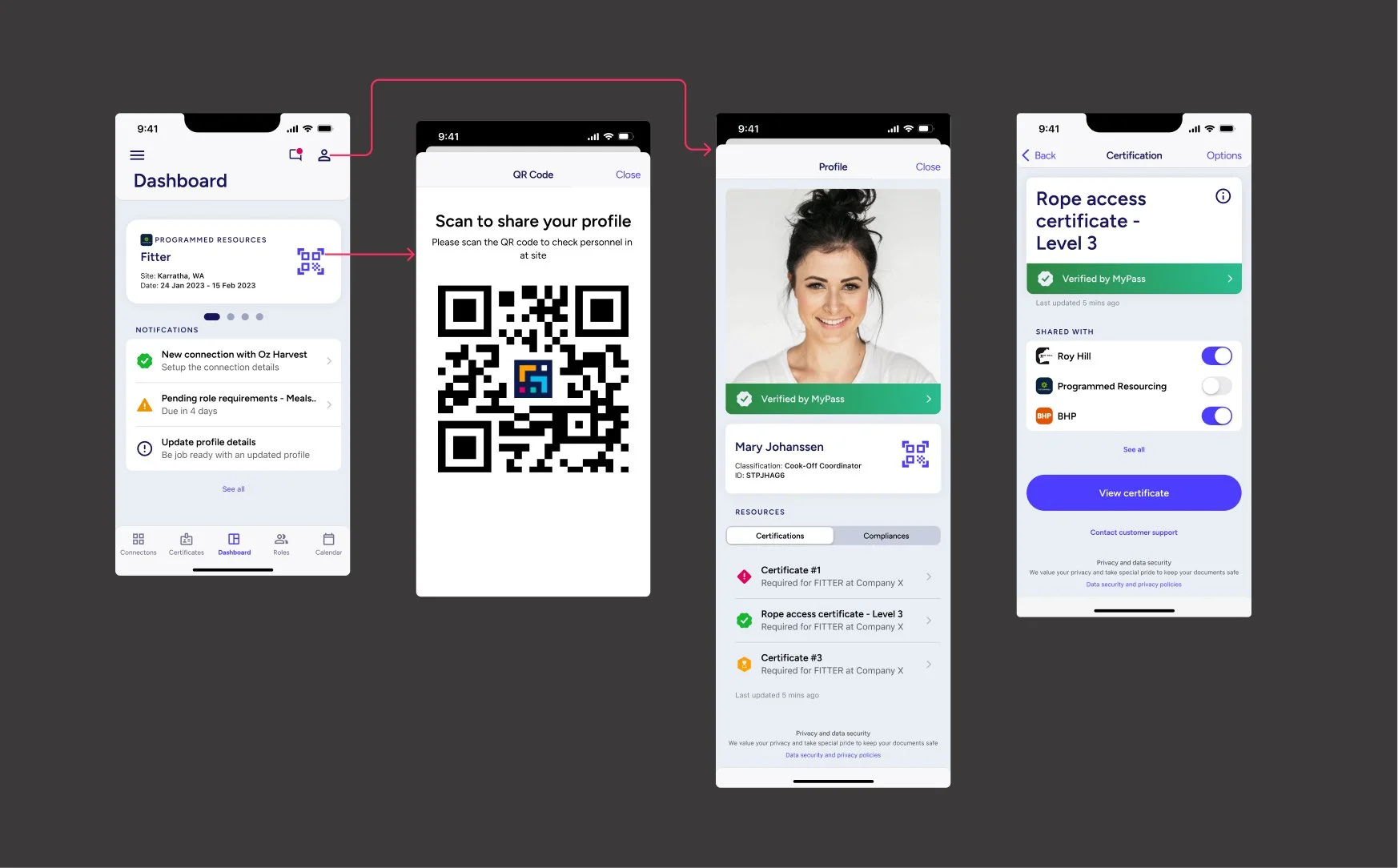
Wireframes visualized key screens, including the user dashboard, certificate management, and personal profile. Special attention was given to the dashboard’s Notification Centre, crucial for delivering certificate expiry alerts. The status notification design aligned with familiar native UI design systems, using clear labels and sub-headings to communicate status and provide context. The dashboard also offered quick access to role-related certificates through card-based UI elements, allowing easy sharing via QR codes.
The app focuses on empowering workers to efficiently manage their compliance certificates and verified digital identity passes, while also providing tools for company administration.
“The status notification in MyPass employs a user-friendly design approach that aligns with native UI design systems familiar to users. It consists of two key components: a clear label that communicates the status (e.g., “Failed”) and a sub-heading that provides additional context or information about the situation.”
A clickable prototype was developed for usability testing, enabling representative users to interact with the system and provide feedback on usability, intuitiveness, and overall experience. Insights from these sessions informed design refinements and addressed usability issues.
Implementation and Conclusion: Leveraging Native Components and User-Centered Success
MyPass leveraged native iOS and Android components to enhance usability and accelerate development, ensuring a seamless and familiar user experience. This approach provided robust security features, simplified development complexities, and enabled rapid iterations and updates.
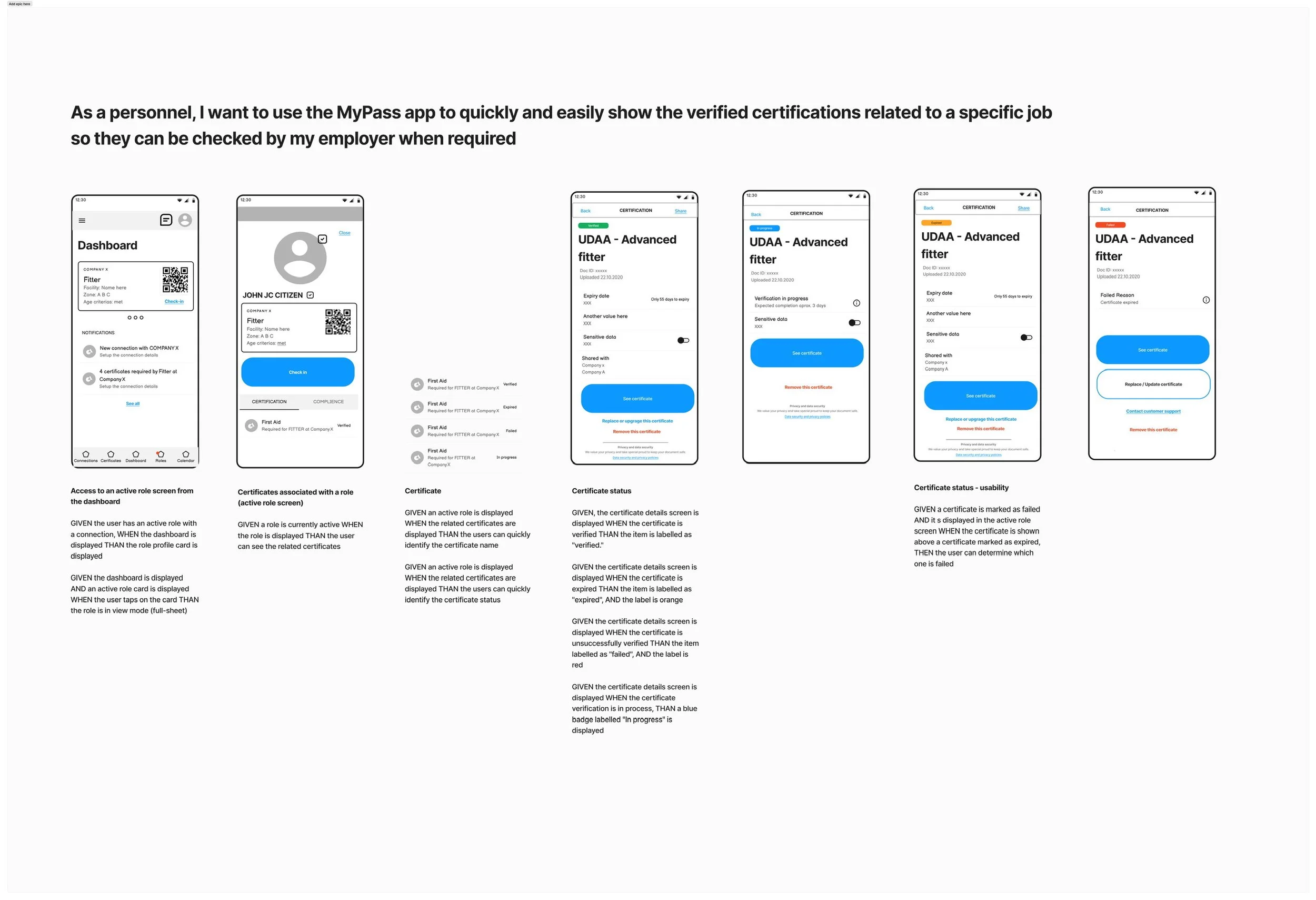
User stories and acceptance criteria played a pivotal role in ensuring alignment within the MyPass team throughout the app development process. These concise narratives not only provided a clear understanding of the app's features but also served as a bridge for effective communication with stakeholders.
The MyPass UX case study demonstrates the effectiveness of a user-centered design approach. The comprehensive process, incorporating research, user feedback, and iterative testing, ensured that the final product met user needs and delivered a seamless, secure, and user-friendly platform for managing certifications and access privileges.